If you are using our review widget on your website in ‘ratings mode’ and want to test that the SERP (Search Engine Results Page) ratings are working, here are the steps to follow.
First off, make sure your website page is fast enough and not suffering from slow download times etc. As this could impact on whether Google Rich Snippets will show or not. Something like a 10 second page load time might be an issue.
Google’s indexing is looking to jump-in and jump-out of pages at top speed so having at least an average loading page time is crucial to ensure that Google get to index the snippet code.
Next, make sure you do not have a conflicting Rich Snippet code present on the page already, that is a big no-no and will cause neither one to work.
Once that is done we do not test with the Structured Data Tool as this does not work the same as the real-life indexing that Google does.
Add your page back into Google index manually if you wish via the webmasters tool:
https://www.google.com/webmasters/tools/submit-url?pli=1
or
Just allow a week or few days to go by until Google re-indexes your page anyway.
After you are sure it’s been re-indexed then check using Google:
site:www.yourdomain.com
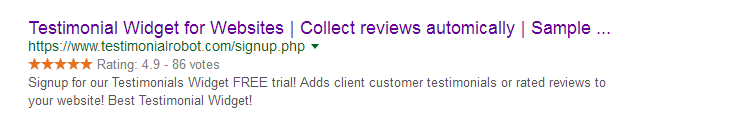
This will show your pages for your site, along with the Google SERP rating.